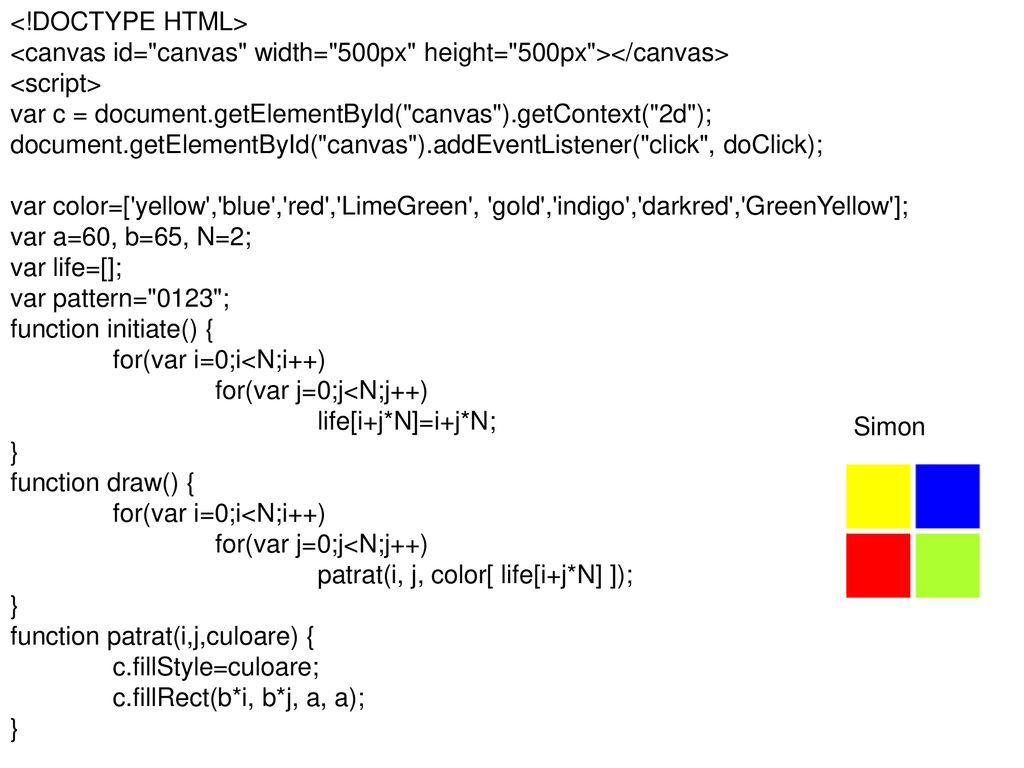
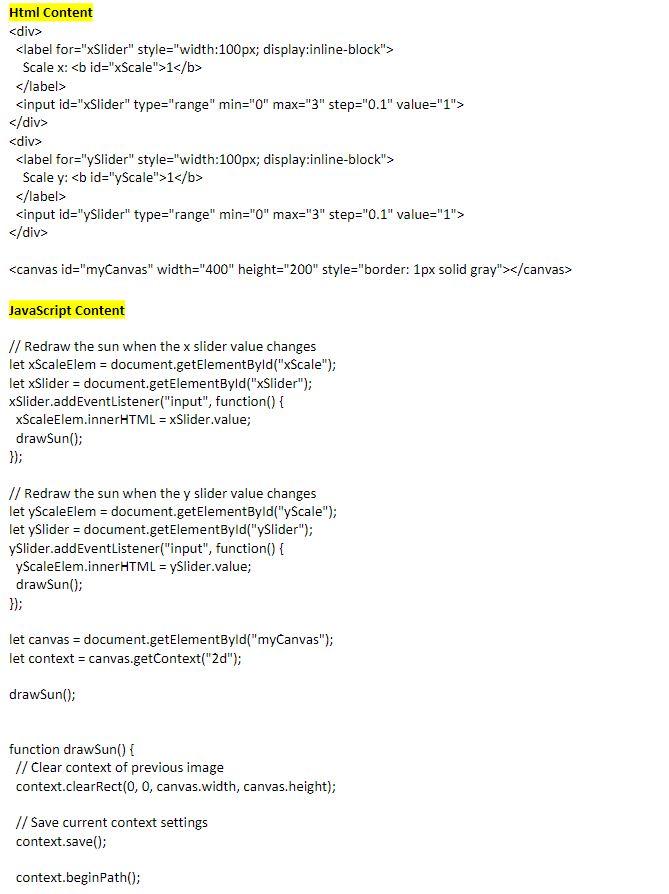
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

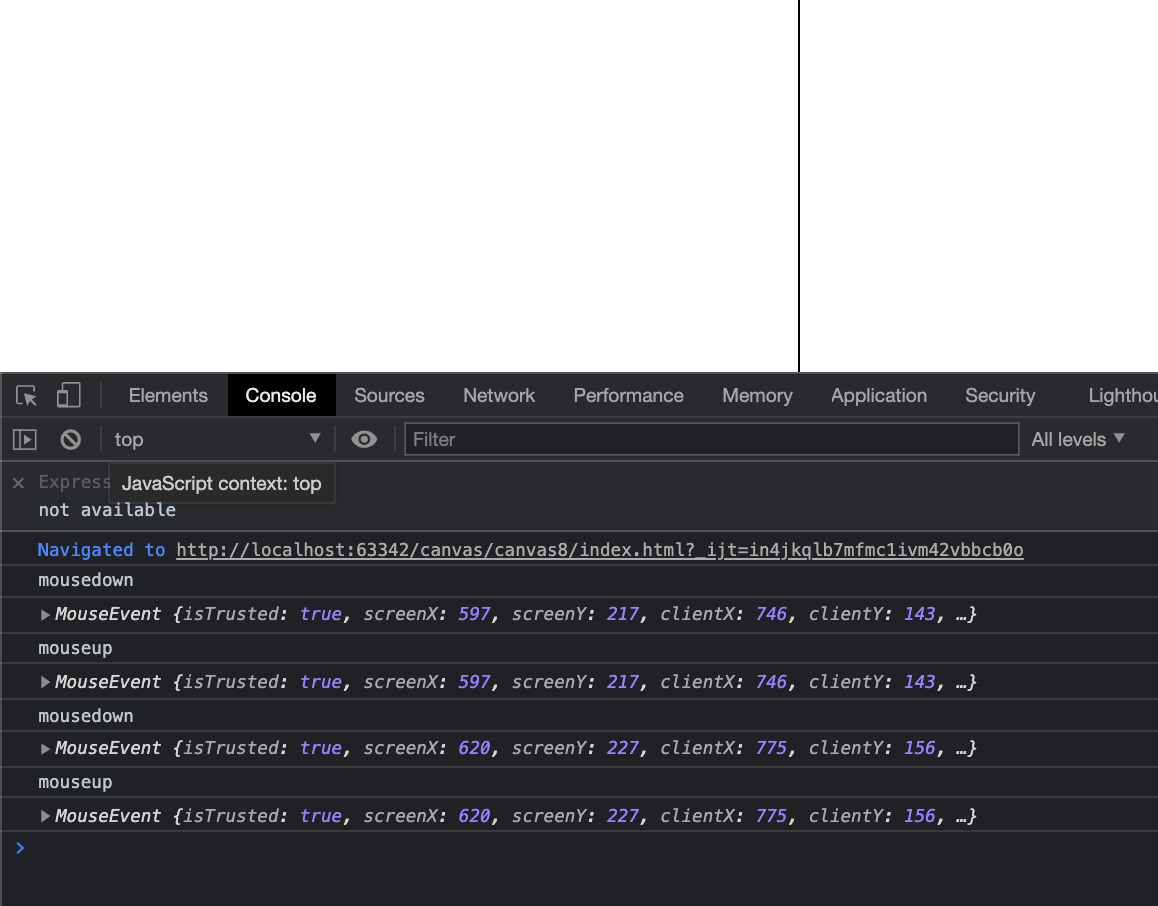
javascript - How to remove addEventListener when jumping between frames in Animate CC HTML5 Canvas? - Stack Overflow

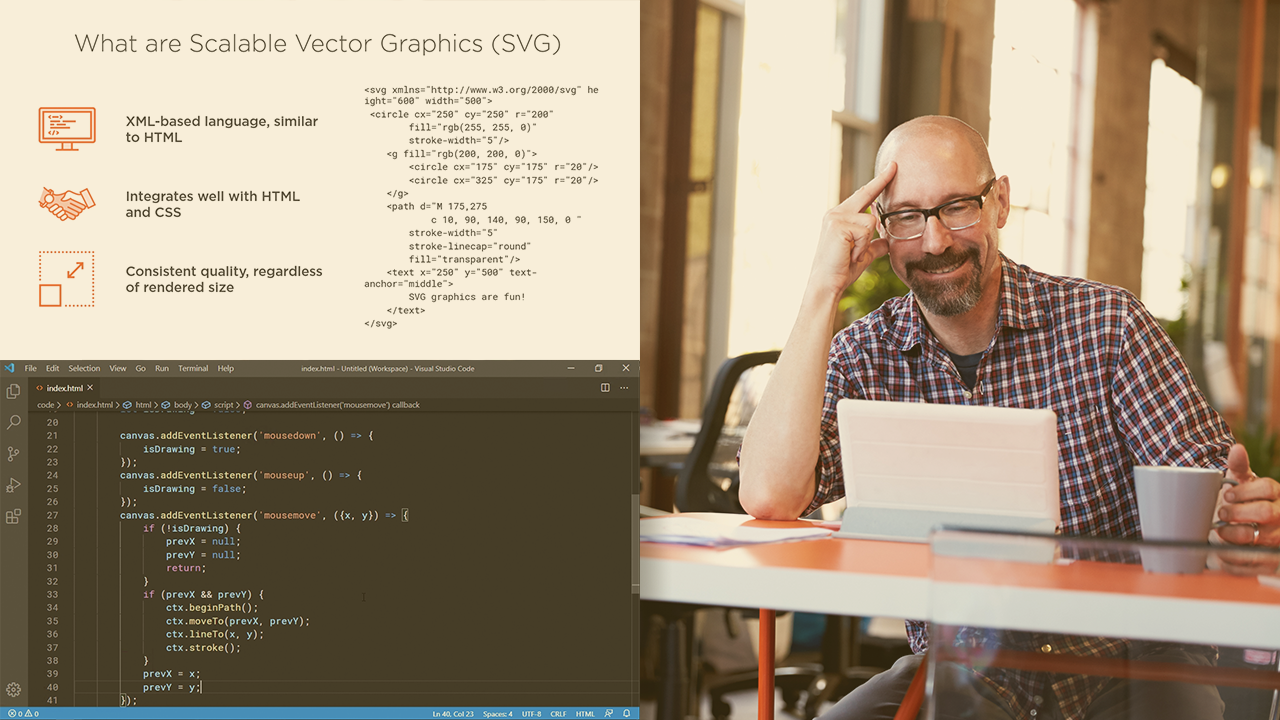
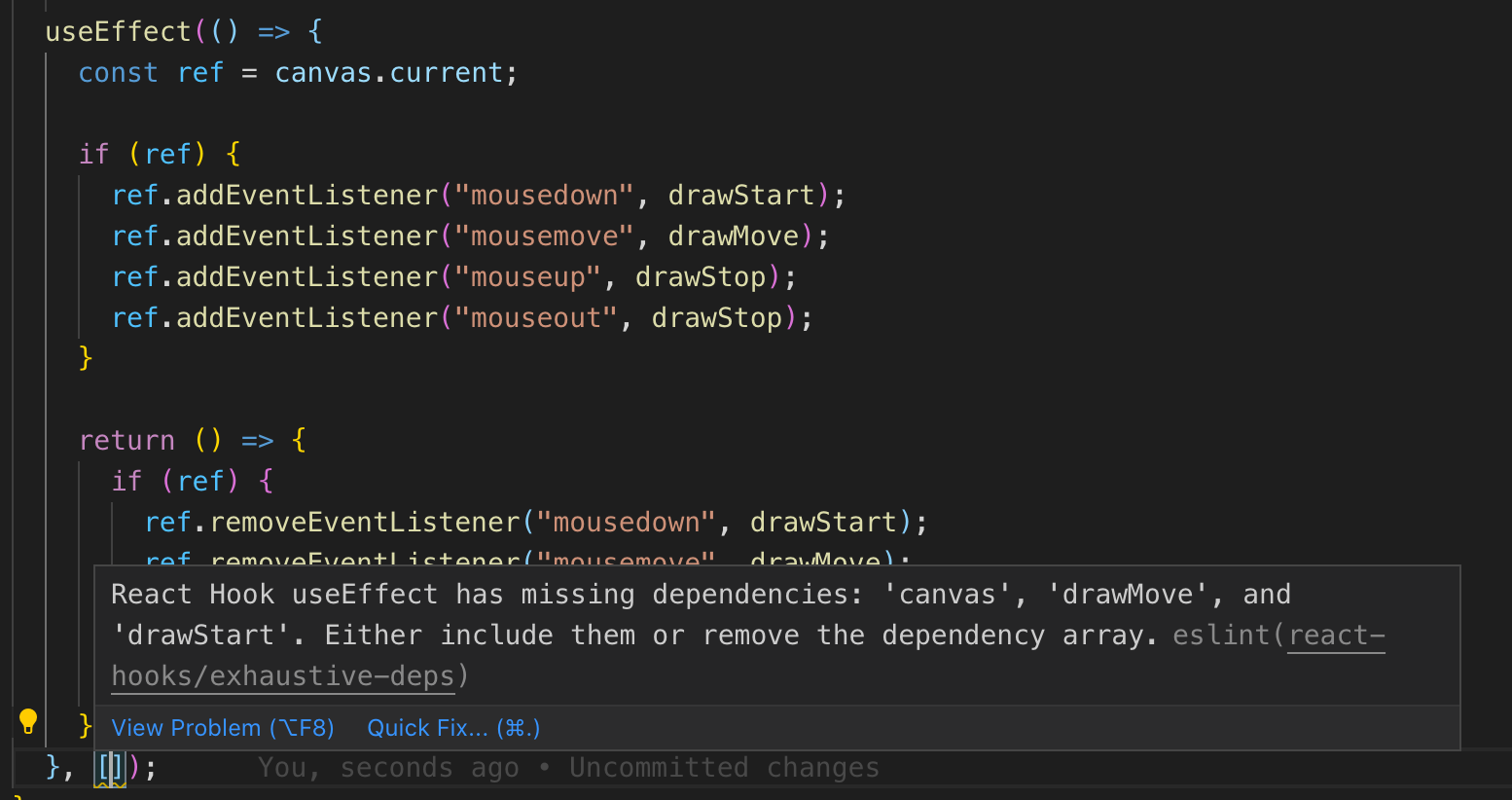
useBrush custom hook and storing mouse coordinates - 00 - Project Dead - The newline Guide to Painting on Canvas with React