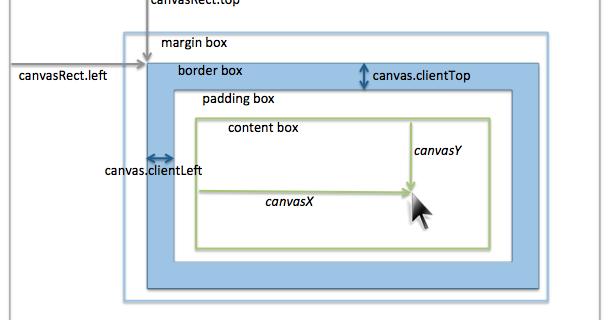
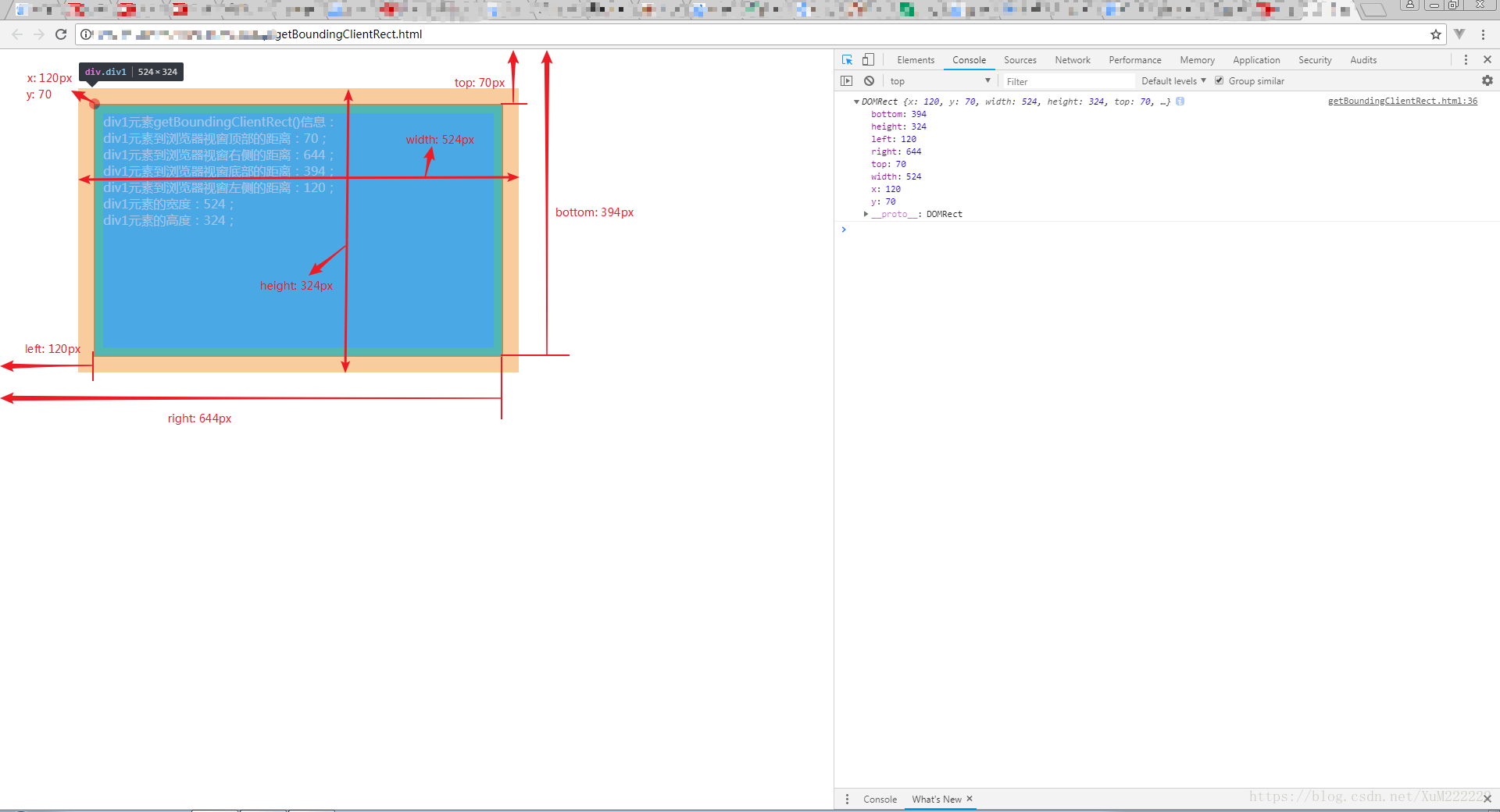
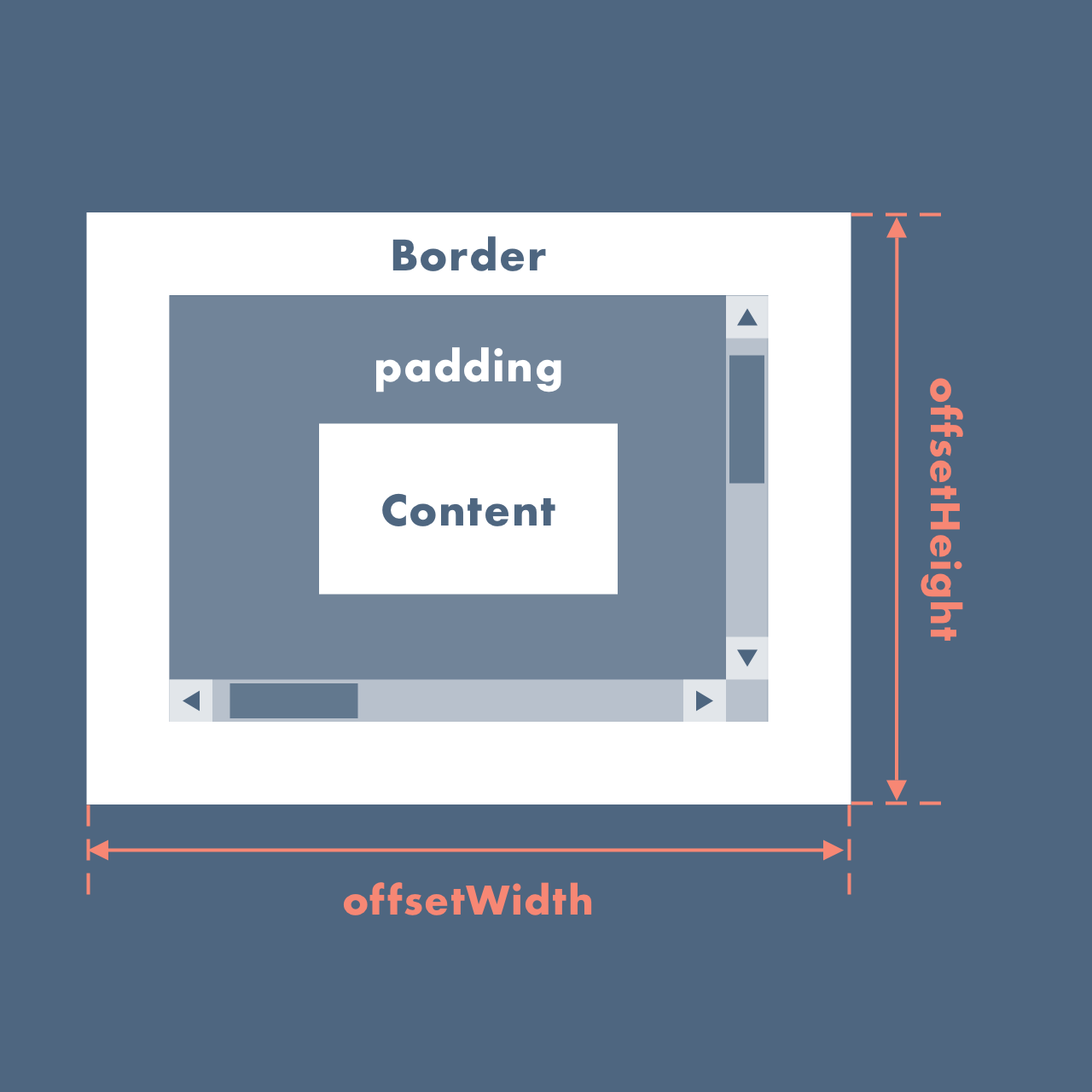
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow

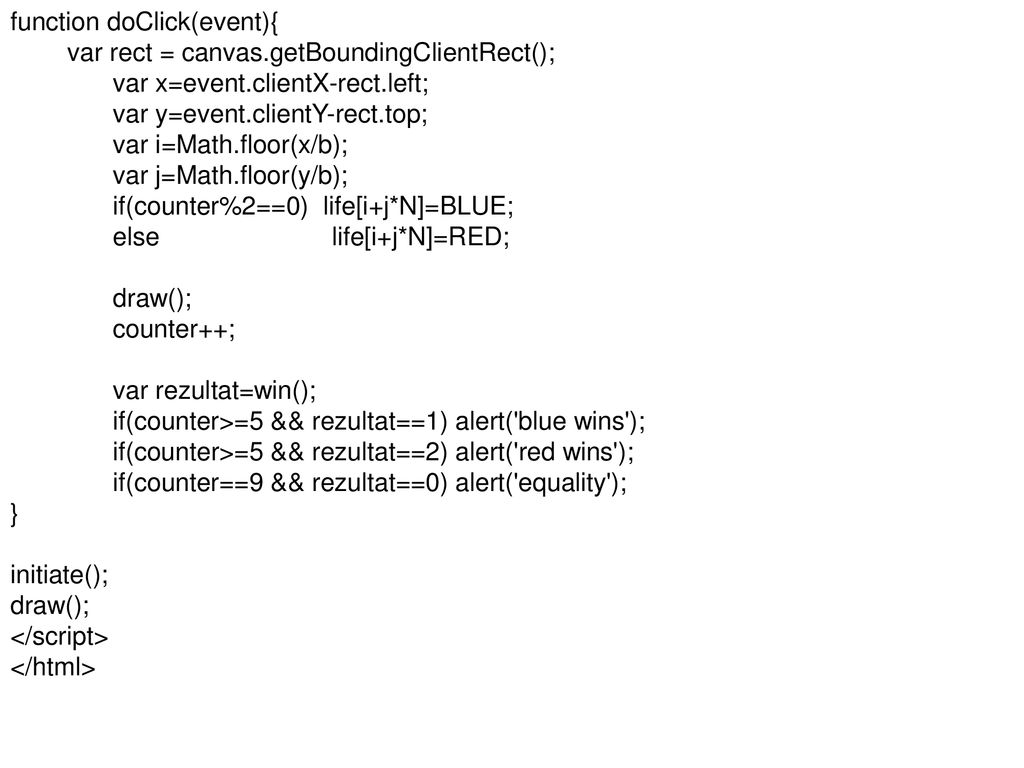
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

Error occurred when going backwards (getBoundingClientRect) · jeffreylanters react-unity-webgl · Discussion #434 · GitHub