Positioning of text is wrong when using canvas.toDataURL with multiplier · Issue #5225 · fabricjs/fabric.js · GitHub

Canvas toDataURL fails the first time. · Issue #47 · spenibus/cors-everywhere-firefox-addon · GitHub

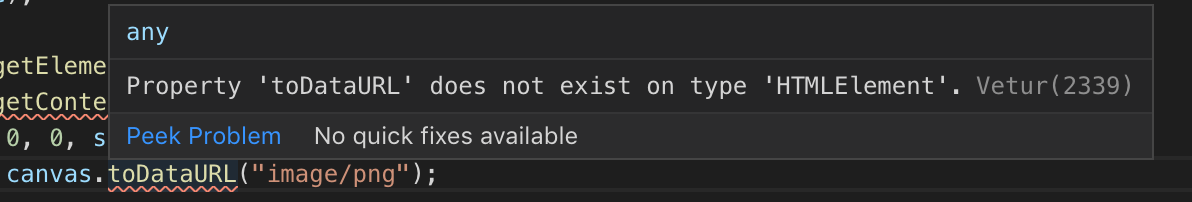
Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト







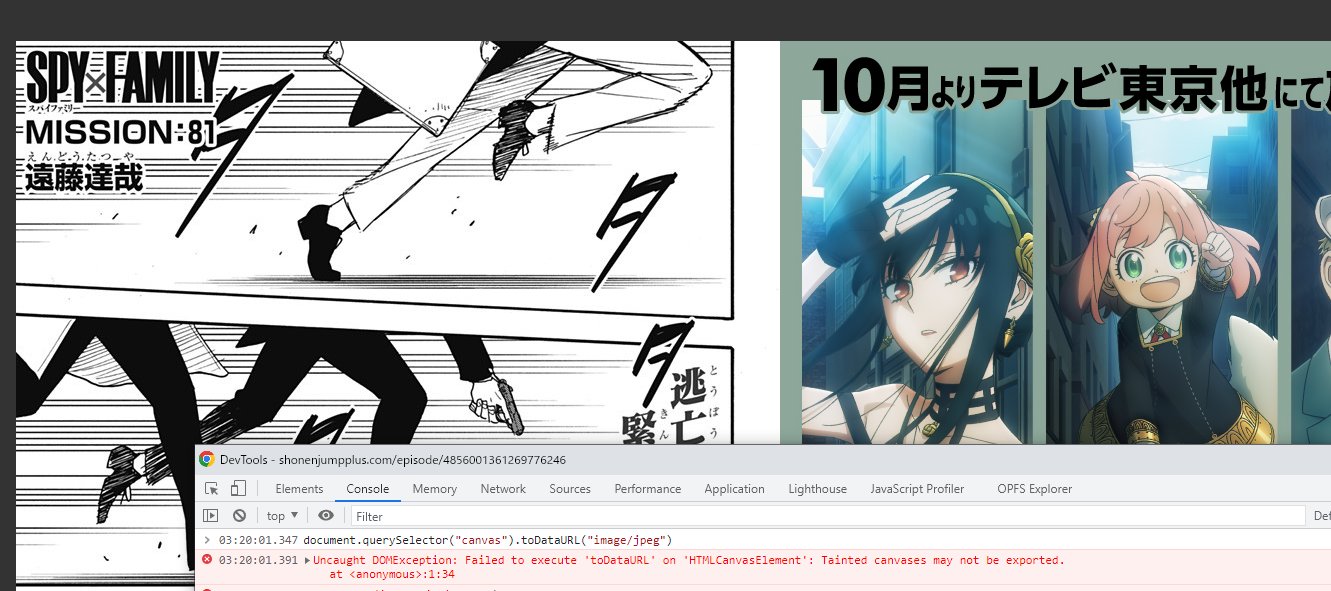
![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)





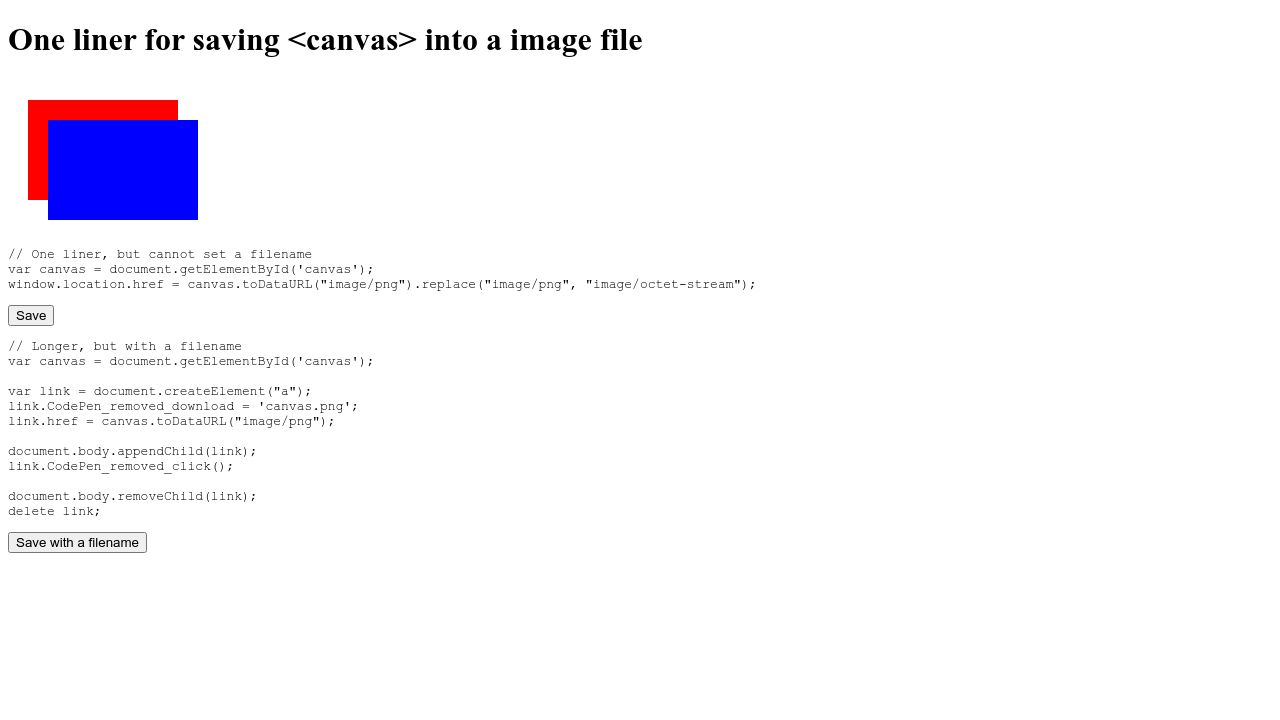
![HTML5 실습] Canvas에 그린 그림을 이미지로 만들기 HTML5 실습] Canvas에 그린 그림을 이미지로 만들기](https://t1.daumcdn.net/cfile/tistory/147249014CAEB06124)