Javi Lopez ⛩️ on Twitter: "1. Simply ask GPT to create a game in the style of "Doom." If you prefer a concise request, you can ask it to refrain from providing explanations or adding comments. But if you want to learn about raycasting, let him teach you, of ...

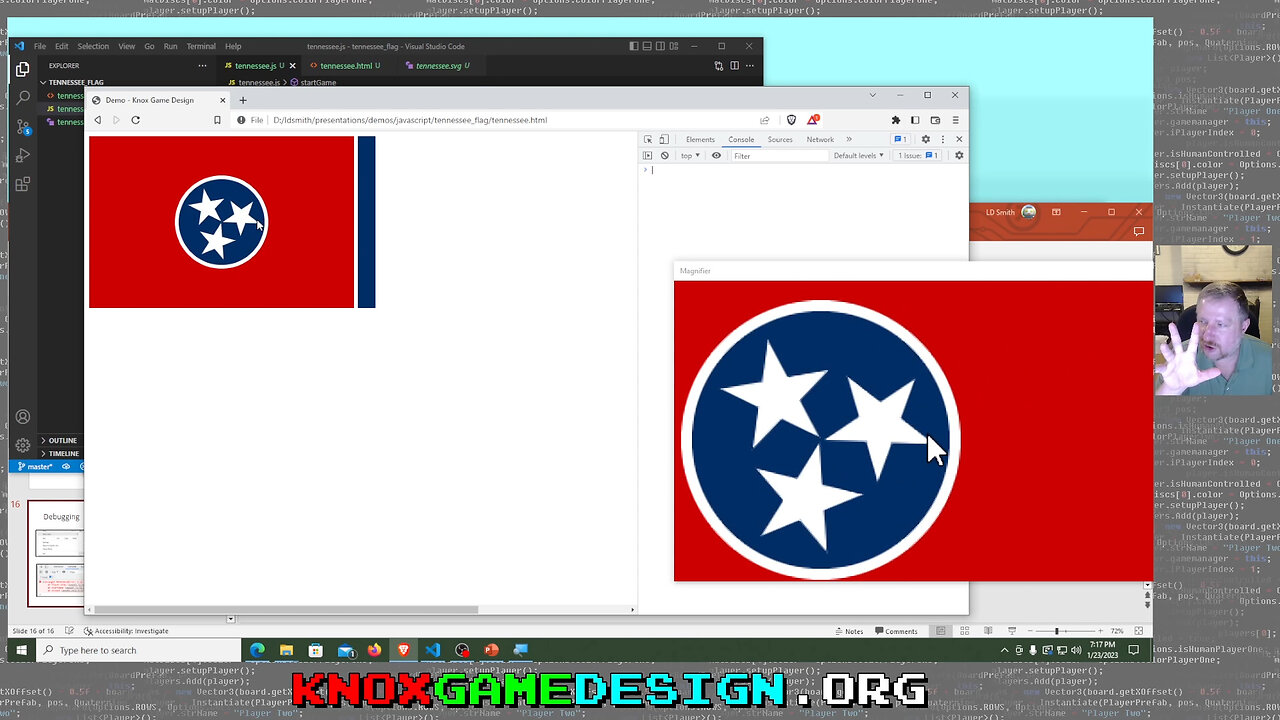
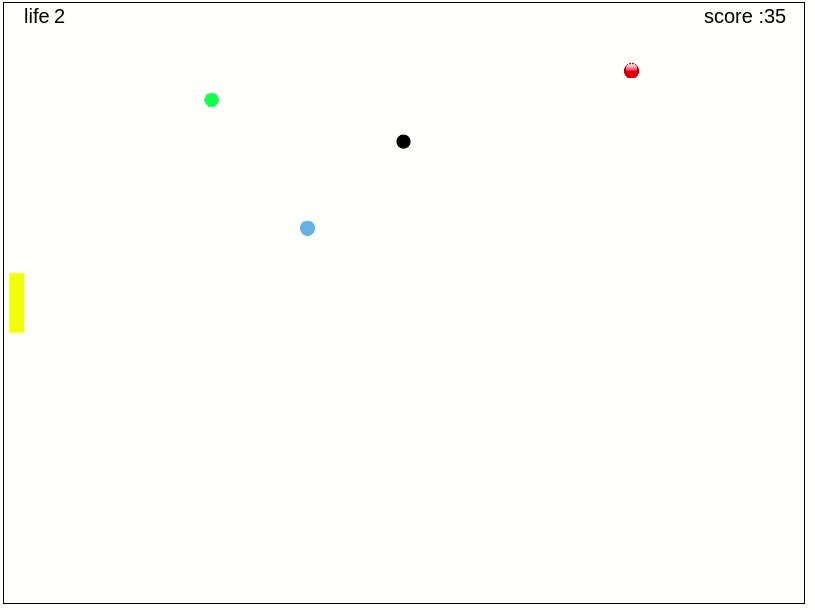
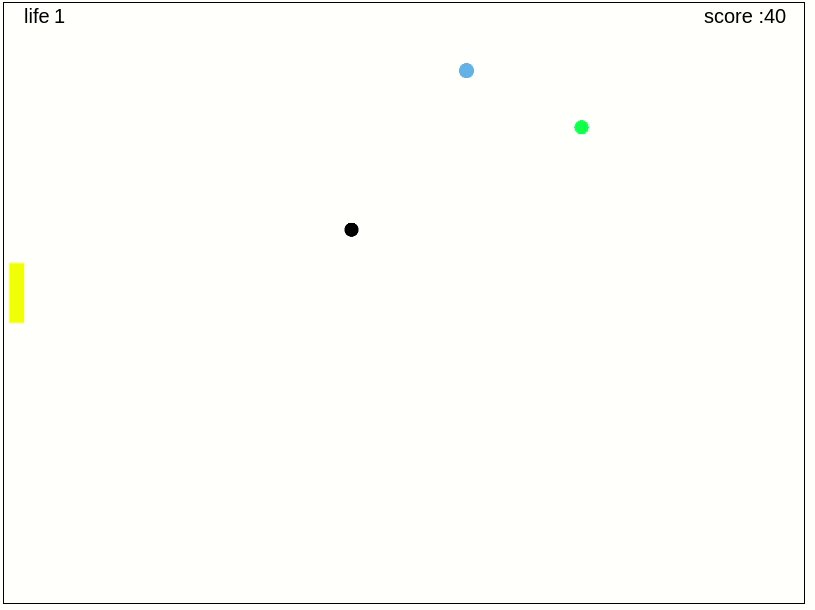
HTML, HTML5 Canvas, JavaScript PART 3 LOOKING MORE CLOSELY AT FULL BLOWN GAME DESIGN A PATTERNED BACKGROUND (CREATED WTIH LOOPS) WITH A MOVING OBJECT CHALLENGES. - ppt download

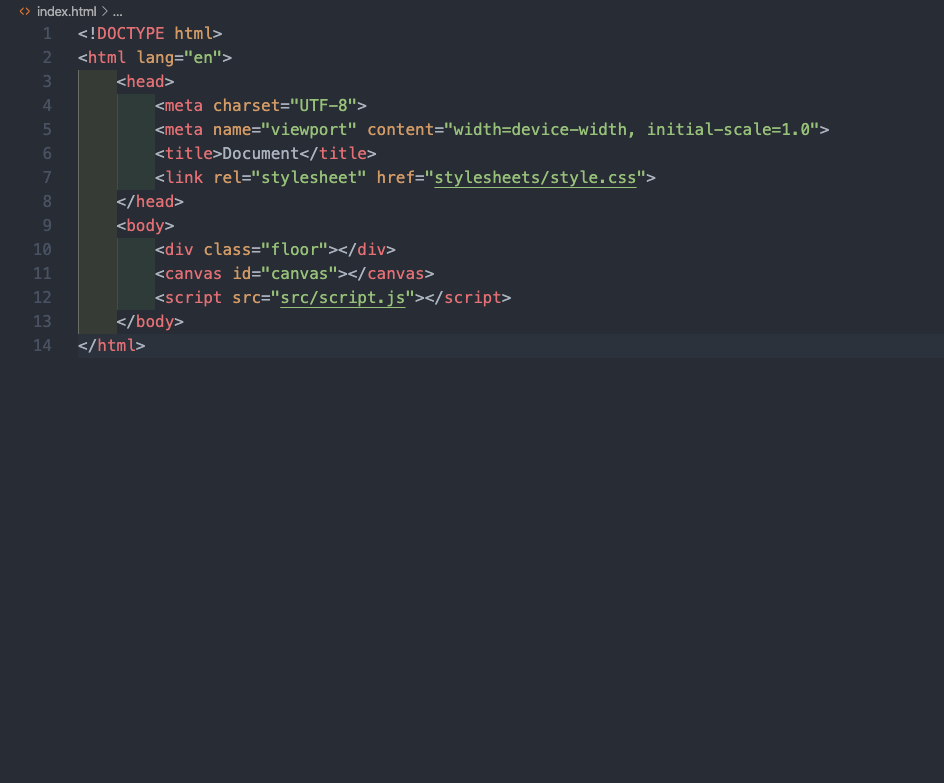
Building your first programming assignment using basic Javascript and HTML5 Canvas | by CoderIQ | Medium