Bar chart not displaying markPoint items created by coord property when xAxis type is 'value', and yAxis type is 'category'. · Issue #8750 · apache/ echarts · GitHub

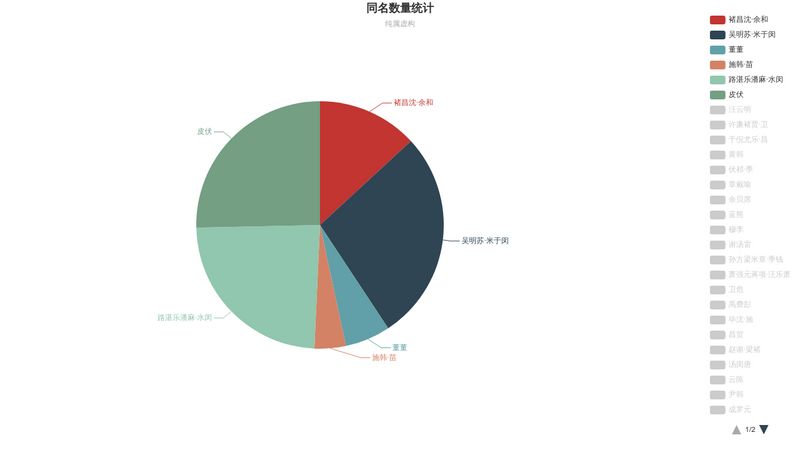
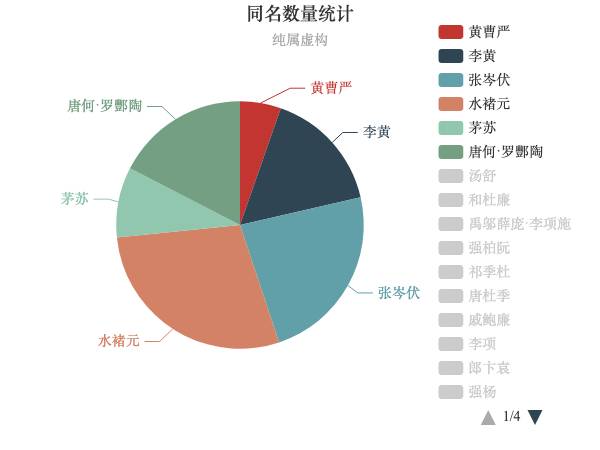
Positioning vertical legends dynamically left/right to a chart · Issue #7887 · apache/echarts · GitHub
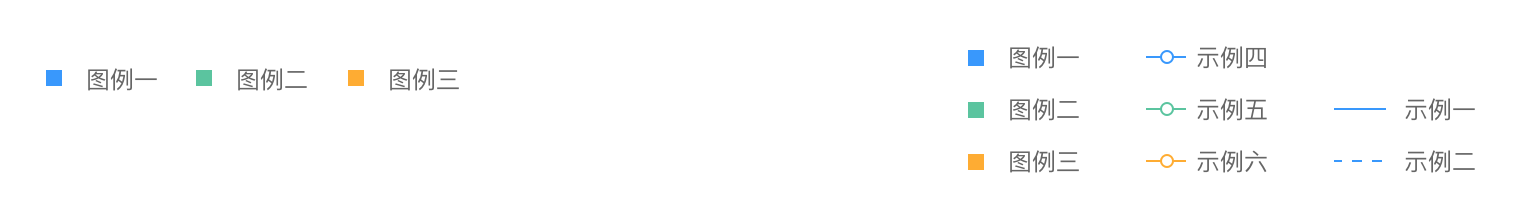
![PDF] ECharts: A declarative framework for rapid construction of web-based visualization | Semantic Scholar PDF] ECharts: A declarative framework for rapid construction of web-based visualization | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/ac30a12a67a3d3da5f08ea5eed1fa1bb0bca6841/29-Figure4-1.png)








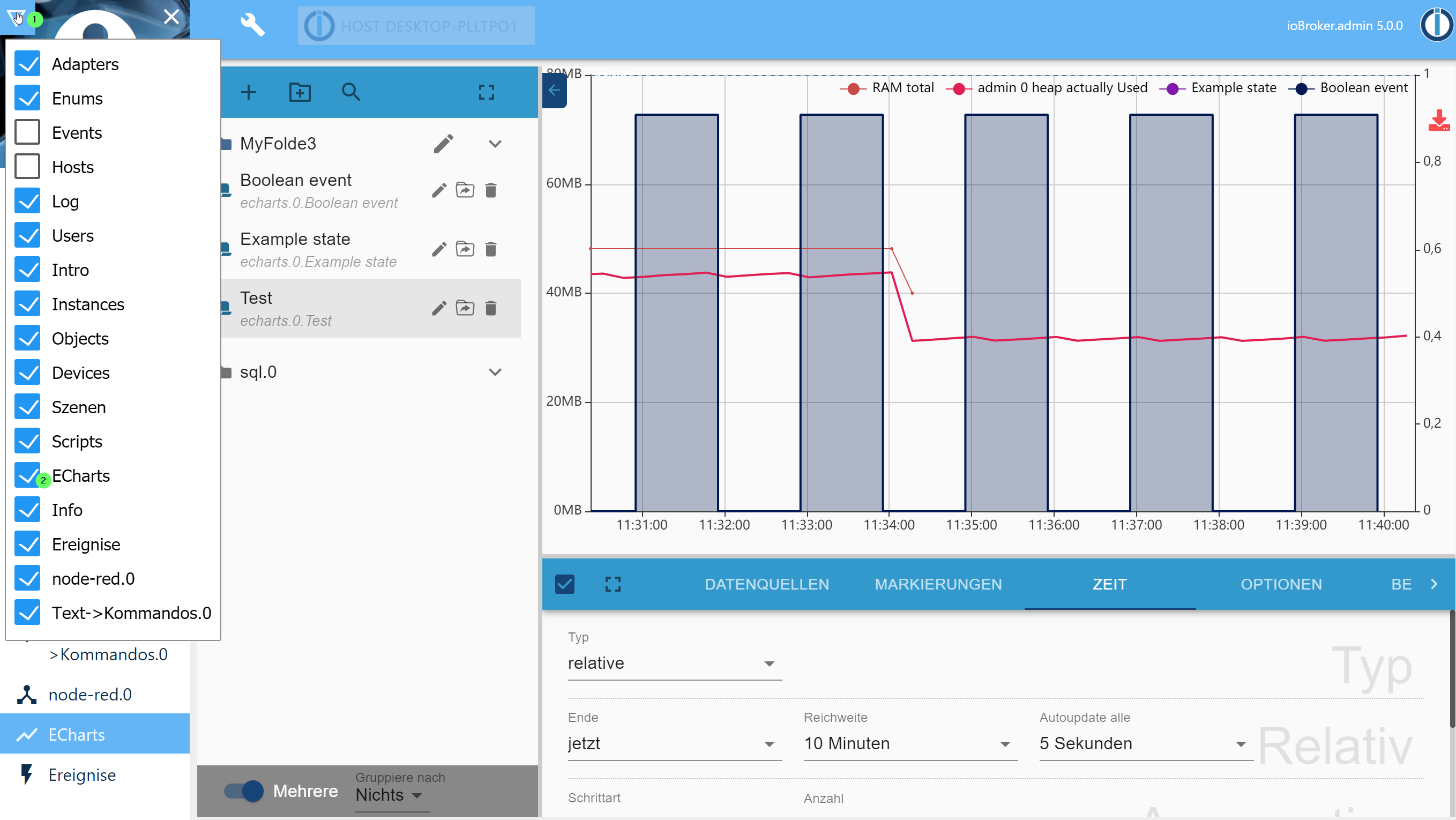
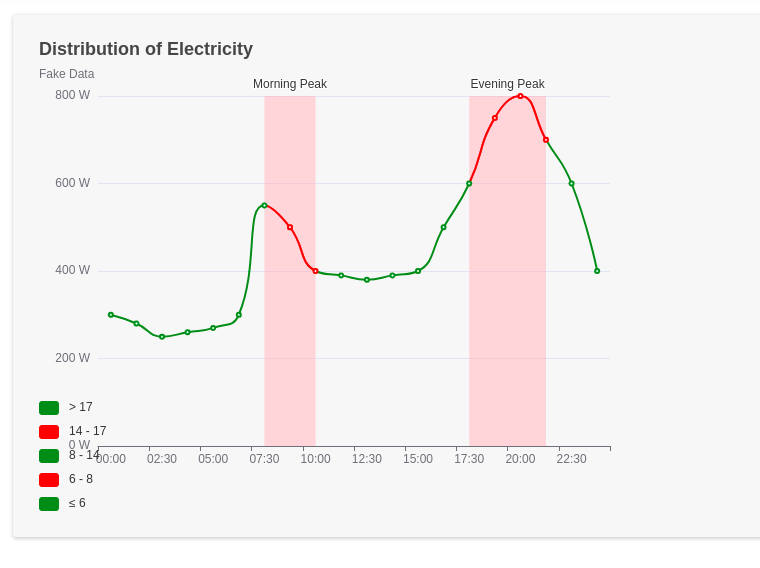
![Chart]Echarts time series legend overlaps chart · Issue #11629 · apache/superset · GitHub Chart]Echarts time series legend overlaps chart · Issue #11629 · apache/superset · GitHub](https://user-images.githubusercontent.com/67837651/98605746-caf08380-229a-11eb-8259-9def21636fe2.png)