3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

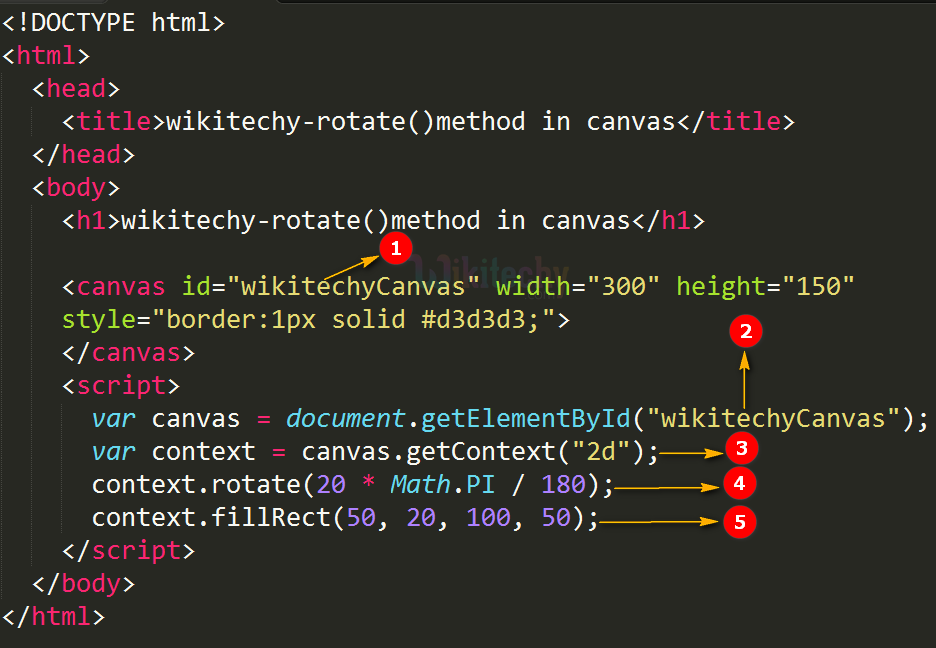
javascript - How to rotate an image on HTML5 canvas when the right and left arrow keys are pressed - Stack Overflow

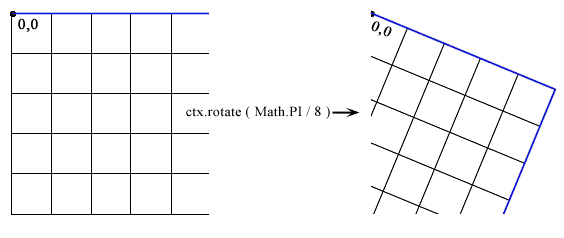
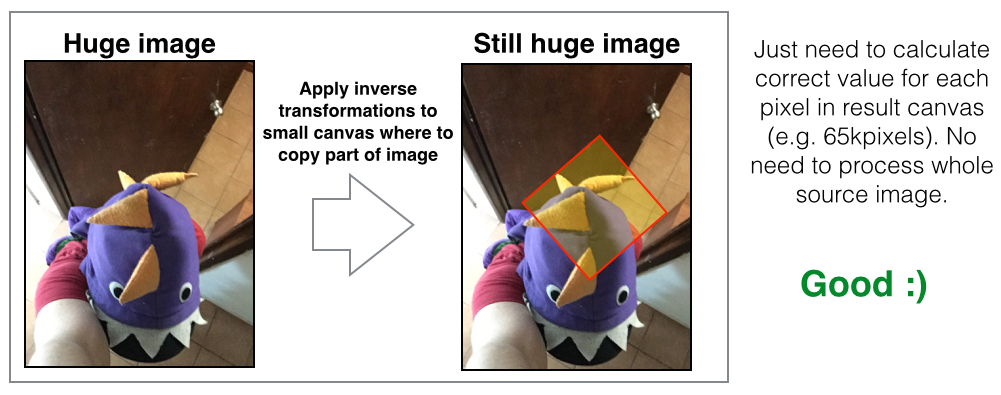
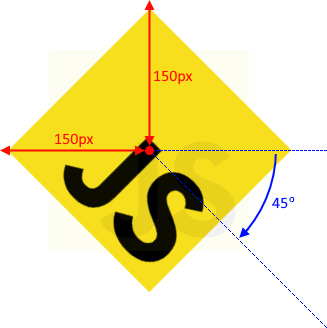
2d - Rotate coordinates back after rotating game context (geometry) - Game Development Stack Exchange