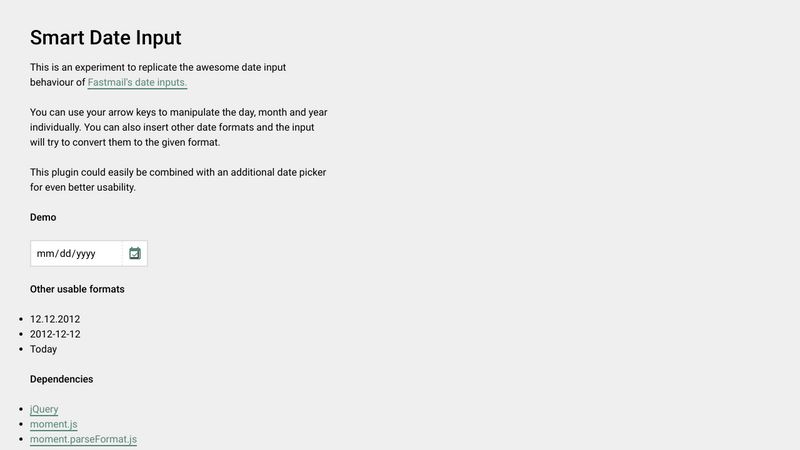
GitHub - KDCinfo/react-form-input-date-native: An HTML5 native Date input field with non-native fallback support as outlined in the MDN documentation (my first open-sourced React component).

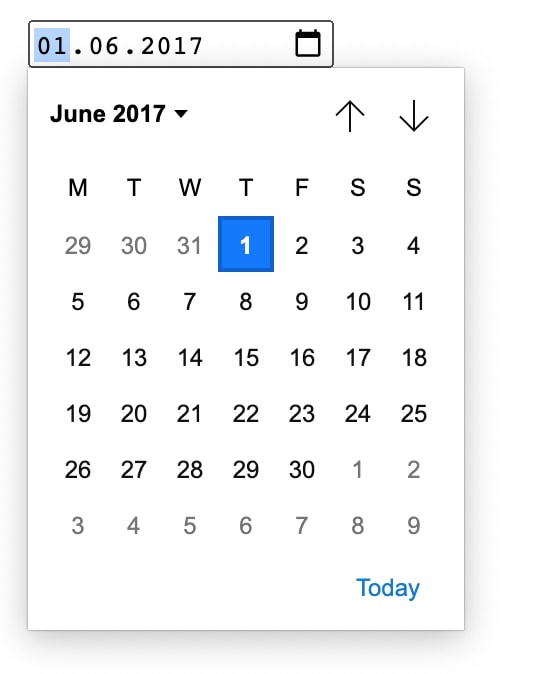
Stefan Judis on Twitter: "Friends! It's happening. 🙈 I just found that section in the Safari 14.1 release notes. 👇 https://t.co/huLM4iMgP2 https://t.co/RGDz9IzBp2" / Twitter









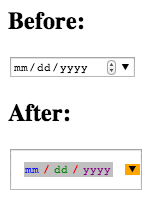
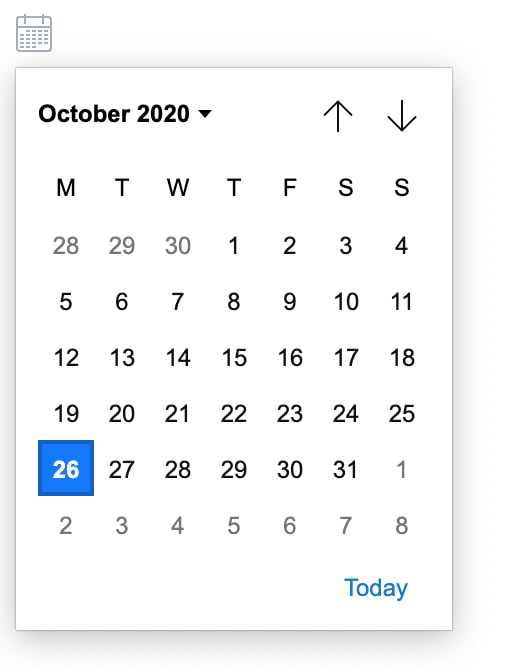
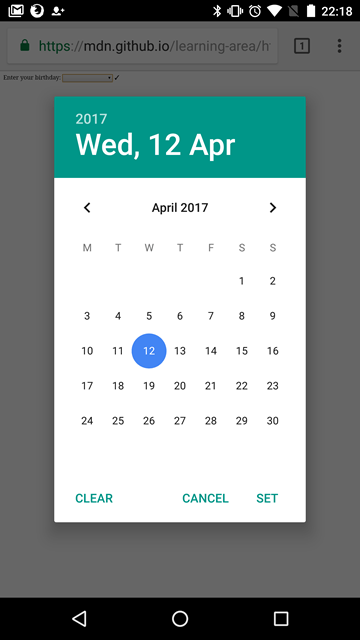
![javascript - How to show calendar popup when input[type="date"] is on focus - Stack Overflow javascript - How to show calendar popup when input[type="date"] is on focus - Stack Overflow](https://i.stack.imgur.com/KeiLx.png)