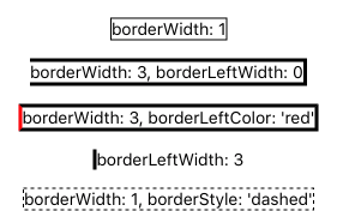
borderStyle` has no effect on Android, border is always solid · Issue #18285 · facebook/react-native · GitHub

borderStyle is ignored on Android unless set on all sides with non-zero borderRadius · Issue #22226 · facebook/react-native · GitHub