Usage in combination with React Navigation · Issue #60 · th3rdwave/react- native-safe-area-context · GitHub

React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub
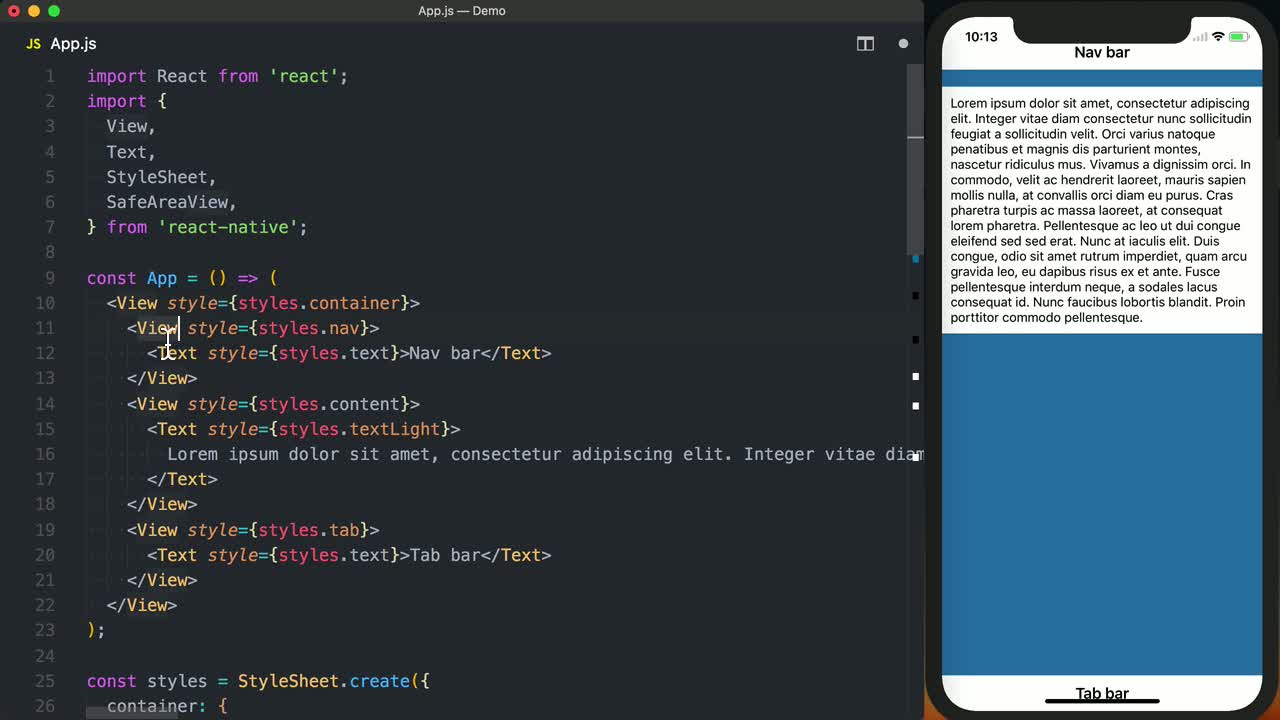
![iOS] Hidden status bar not respected. · Issue #62 · react-navigation/react- native-safe-area-view · GitHub iOS] Hidden status bar not respected. · Issue #62 · react-navigation/react- native-safe-area-view · GitHub](https://user-images.githubusercontent.com/1706540/54703481-80872580-4afe-11e9-87c7-c7bd9e20502d.png)
iOS] Hidden status bar not respected. · Issue #62 · react-navigation/react- native-safe-area-view · GitHub

React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium

Performance issue with SafeAreaView · Issue #114 · th3rdwave/react-native- safe-area-context · GitHub

SafeAreaView doesn't work on iPad · Issue #58 · react-navigation/react- native-safe-area-view · GitHub