
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

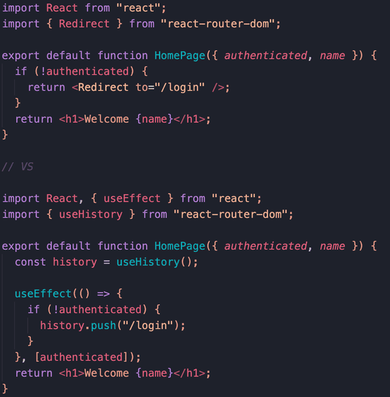
React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces
![React Router Dom [ Full Tutorial ] | Including Route Nesting, useHistory useParams useLocation Hooks - YouTube React Router Dom [ Full Tutorial ] | Including Route Nesting, useHistory useParams useLocation Hooks - YouTube](https://i.ytimg.com/vi/FUkAVMn5Tcs/maxresdefault.jpg)
React Router Dom [ Full Tutorial ] | Including Route Nesting, useHistory useParams useLocation Hooks - YouTube

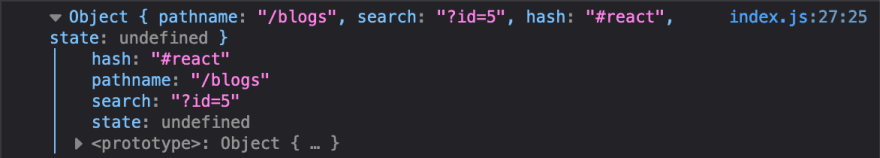
javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow

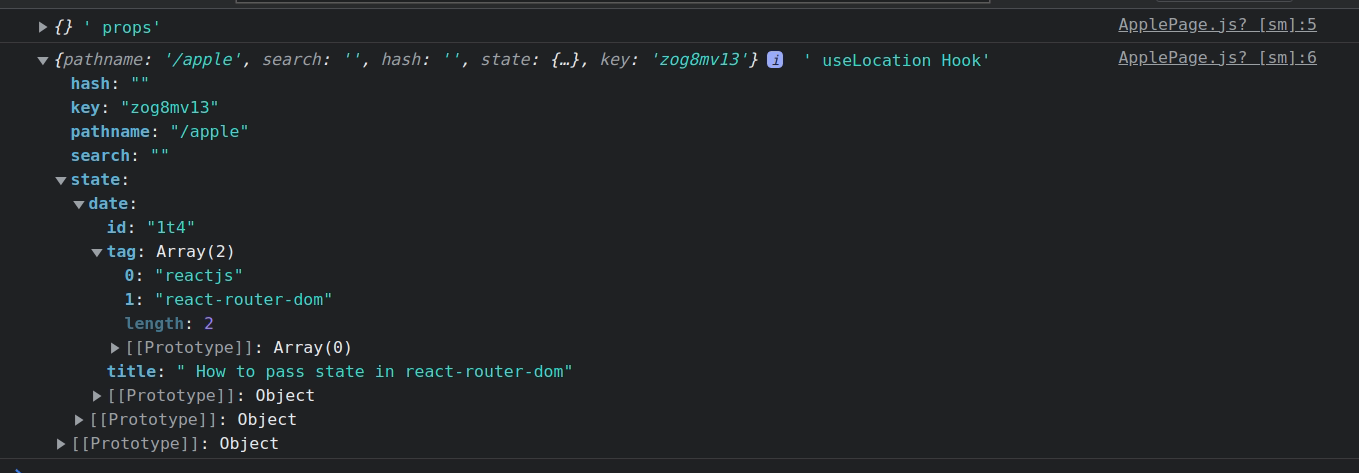
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow