Is there any streamlit component that doesn't add divs and div wrapper around the text? - 🎈 Using Streamlit - Streamlit
TypeScript] styled wrapper doesn't preserve generic props · Issue #1803 · styled-components/styled-components · GitHub

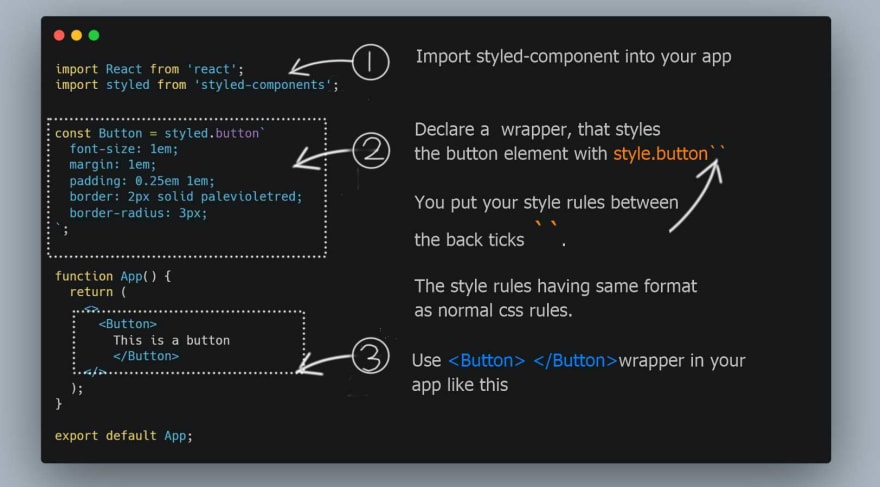
Why styled-components in React. As an introduction of style-components… | by Jahanzaib Iqbal Gondal | Medium

Mastering React: Build Switchable Dark Mode with Styled-Components | by David Nienajadlo | JavaScript in Plain English
GitHub - Losant/styled-transform-proxy: A wrapper function for extending styled-components via a custom transform function

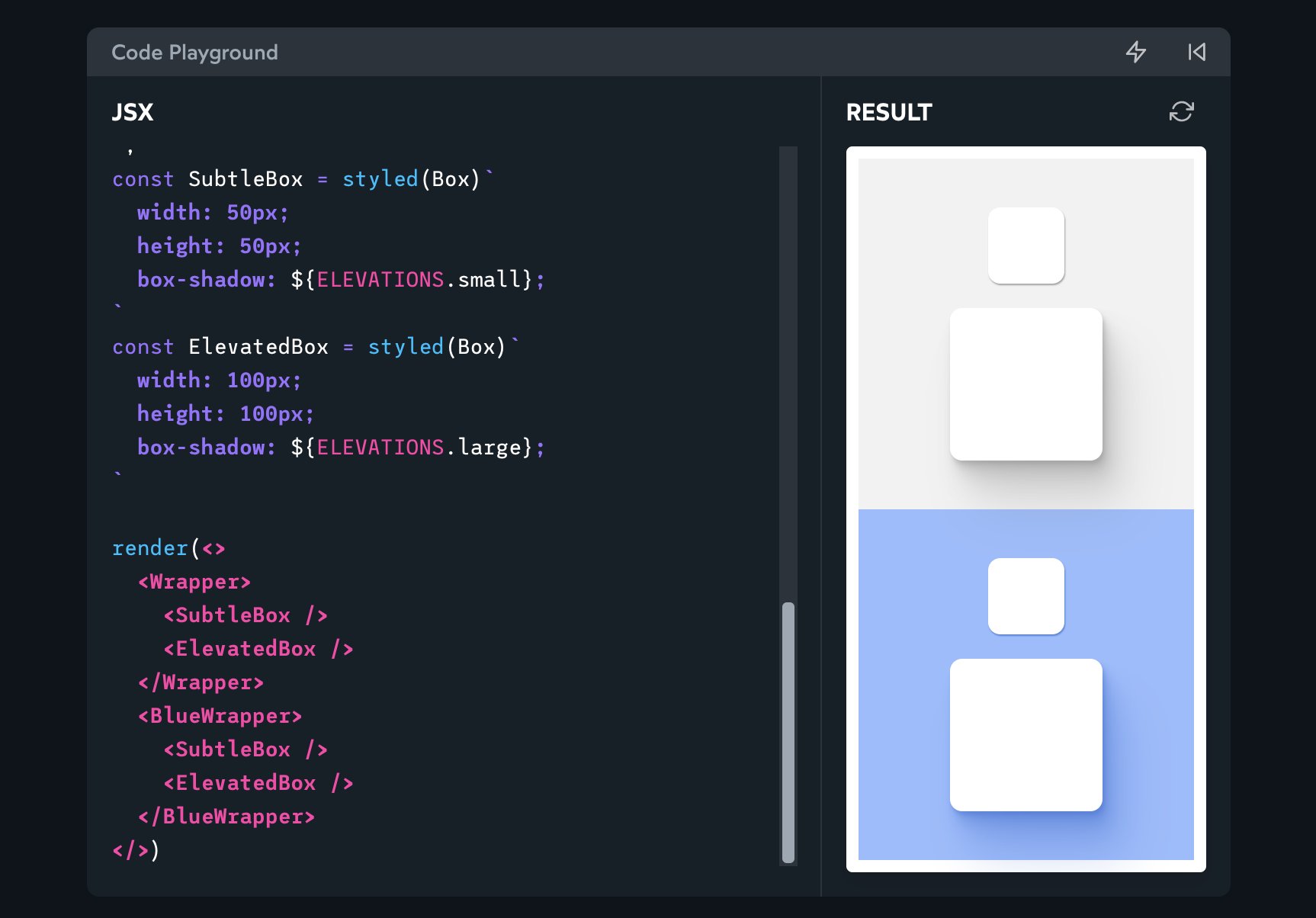
Seb ⚛️ ThisWeekInReact.com on Twitter: "5/ @joshwcomeau explains how to create coherent and realistic shadows in CSS https://t.co/eyv1xWxwWc Stop randomly picking box-shadow values! Use your intuition of how the physical world and