
Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub

Adam Wathan on Twitter: "@taylormaguire Yeah need to do some proper mobile testing! The flashing is just default Safari stuff I have to disable (- webkit-tap-highlight-color). Realistically you probably wouldn't use this component

Bipin preet singh target top style webkit tap highlight color rgba 255 255 255 0 News - Latest bipin preet singh target top style webkit tap highlight color rgba 255 255 255

Tap highlight color CSS property should be added to remove blue tap box in mobile view. · Discussion #2984 · tailwindlabs/tailwindcss · GitHub












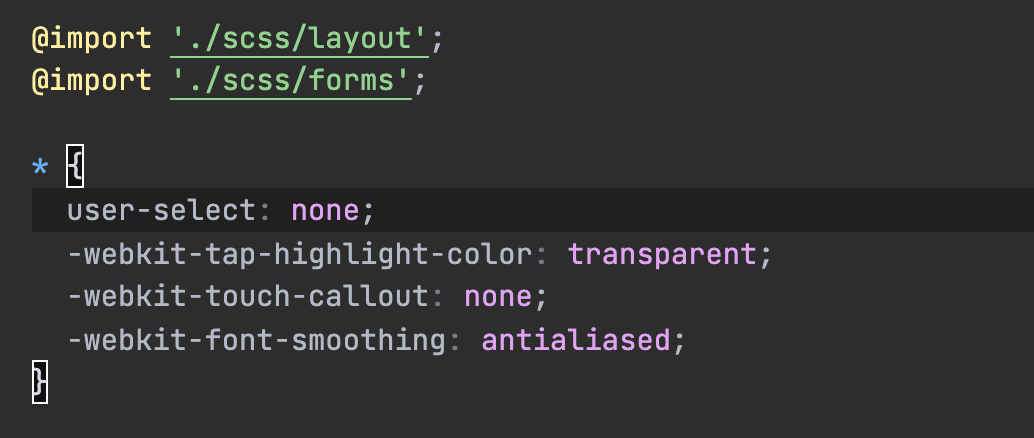
![CSS] -webkit-tap-highlight-color 알아보기! CSS] -webkit-tap-highlight-color 알아보기!](https://blog.kakaocdn.net/dn/sMsAr/btrosW86tYH/LhDMxbbNGyEEIb3DWmk4G1/img.png)




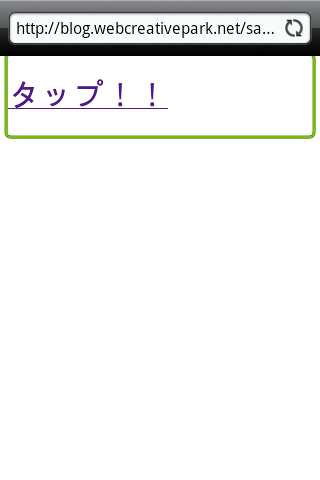
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)